Running Synthetic browser tests
Synthetic browser tests are used to validate that websites and their resources perform as expected for the end user in the browser. Browser tests are intended to reflect real user journeys based on goals - for example: add to cart, sign in, or submit a form. This differs from automated functional or unit testing; synthetics is focused on how performance impacts user experience.
Data required
How to use Splunk software for this use case
You can use two different methods to create browser tests.
- Manually write transactions and steps in the GUI.
- Use a recorder to capture a user journey in the browser and import the JSON into Splunk Synthetic Monitoring via API or via the GUI. The built-in Chrome recorder is the best match for what Splunk Synthetic Monitoring tests support.
- Step names and transactions will still need to be validated
- Sometimes the Document Object Model (DOM) will need to be inspected to create a better selector than what the recorder captures
Regardless of the method you choose, right-clicking on a page and selecting Inspect will help you see how an element on the page is built. Google has documentation if you want to learn more about DevTools. For more tips, see Selectors for multi-step browser tests.
Best practices
- Create a human-readable label for each step so it's easier to understand what's being tested, especially if something fails.
- Use transactions to group steps, especially in single-page apps (SPAs). This allows metrics for user workflows that are not limited to page transitions.
- Use advanced settings to replicate the user experience that you want, and provide insight into A/B testing, for example with cookies or custom headers.
- Make sure the test captures the entire goal of the transaction, beyond just the actions you want to take in the UI.
- For example, when creating a user sign in browser test, you do not only want to prove that the "sign in" button is clickable, but you also want to prove that the user is signed in to the application in a timely manner. So, add a step after submitting the sign-in form to validate that the user is signed in, whether by asserting content or adding another click step to sign out.
- Test in both PROD and pre-PROD using authentication, headers, and private locations if necessary.
- Create a copy of a browser test with excluded files. Chart KPIs of both tests side by side to better understand how those resources impact performance
- Set up detectors to alert you when your expected results are not met. Consider creating a detector from a custom dashboard chart.
- Follow a common naming convention and use custom properties so it is easier to understand the goal and context of each test. This also makes it easier to compare test results in a custom dashboard chart.
Common challenges
Caching
When inspecting a page or recording a test, use an incognito browser window if possible, especially when dealing with checkout carts or logins. Remember to either close the browser session or return the website to its beginning state before replaying a test recording.
Mobile vs desktop
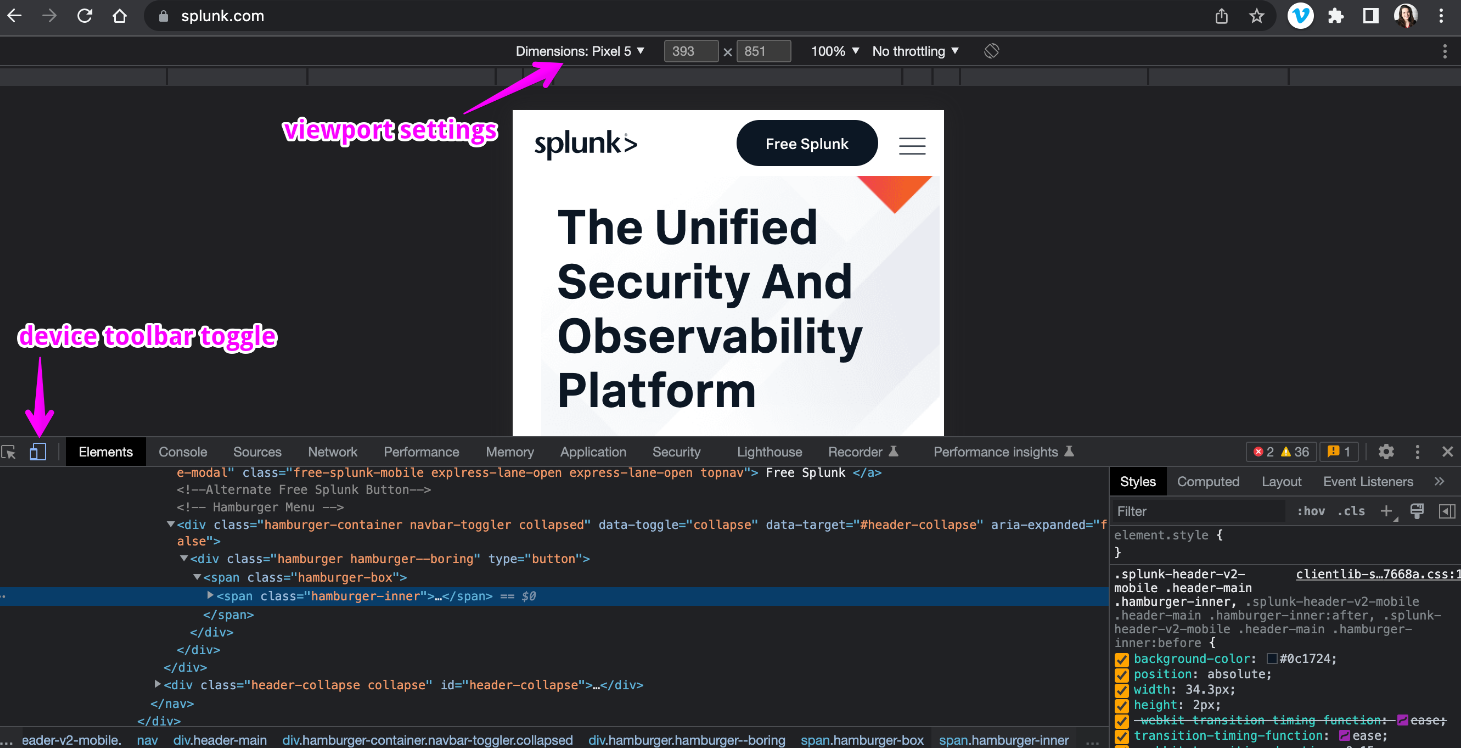
When inspecting a page or recording a test, make sure your browser width reflects the viewport size you want to implement in Splunk Synthetic Monitoring. Sometimes mobile, tablet, and desktop have different elements and attributes based on the viewport size. So, if you record a test at desktop width and expect it to work for mobile, it might not. Change the viewport size by either resizing your window or using the Chrome Device Toolbar.

New tabs
Currently, a multi-step test must be accomplished in the same browser tab, so be sure to remove any targets that open links in a new tab before clicking. See Examples in JavaScript. For example:
document.querySelector('the_selector').removeAttribute('target')
Unstable selectors
In CSS, selectors are patterns of elements and other terms that tell the browser which HTML elements should be selected to have the CSS property values inside a rule applied to them. You might need to manually change selectors within Splunk Synthetic Monitoring. Keep in mind that you can use xpath or JavaScript. For more information, follow these best practices for choosing selectors.
Inconsistent popups
If popups are getting in the way of executing a browser test, you can add a JavaScript step to handle this. For example
if(document.querySelector('button[data-click="close"]')){document.querySelector('button[data-click="close"]').click();}
Handling cookies
You can add cookies in the browser test's advanced settings for any A/B testing or other conditions that you want to set via cookie. You can also add cookies in Optimization. Remember that new users are presented with the accept cookies dialog, so you might want to monitor that interaction as well.
Next steps
If you experience problems with your browser tests, these procedures can help you investigate and resolve the issue:
These additional Splunk resources might help you understand and implement this product tip:
- Splunk Help: Set up a browser test, Advanced Settings for Browser Tests, Troubleshoot unsupported steps
- Splunk Lantern Article: Getting started with Synthetics
- Splunk Resource: Synthetics browser tests: Importing JSON from the Chrome Recorder

