Creating better custom applications with the Splunk UI Toolkit
As a Splunk developer, you build custom applications with the Splunk UI Toolkit (SUIT). With ReactJS and the other frameworks included in the toolkit, you have simplified your code base, created consistent and accessible interfaces, and completely overhauled user interfaces with easy third-party component integrations to your favorite libraries.
As with any software, SUIT is constantly being improved. You want to understand key features of the November 2022 SUIT release to learn how you can work more effectively with the toolkit to create useful custom apps.
Solutions
Use @splunk/create on Windows
The Splunk Create package scripts are compatible with Windows and *nix systems. Windows users can run commands like yarn setup and yarn link:app without manually adjusting the scripts themselves to work.
Add a new page to an app
Due to the nature of the Splunk app ecosystem, many individual files are required to create a viewable page when using ReactJS with the Splunk platform. Previously, those files had to be manually created, placed in the right directories, and validated for the correct boilerplate code. The process has been simplified to the following:
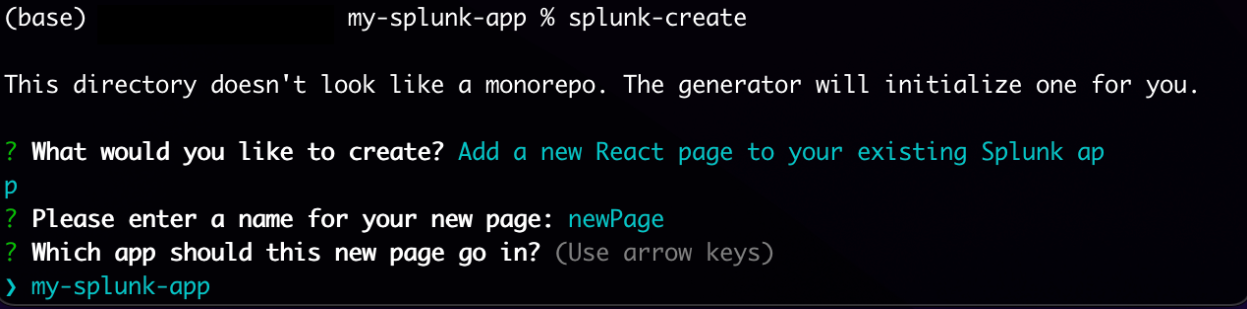
- In the application directory, run npx @splunk/create (or if you installed the full package, run
splunk-create). - Respond to the prompts for the page name and the app.

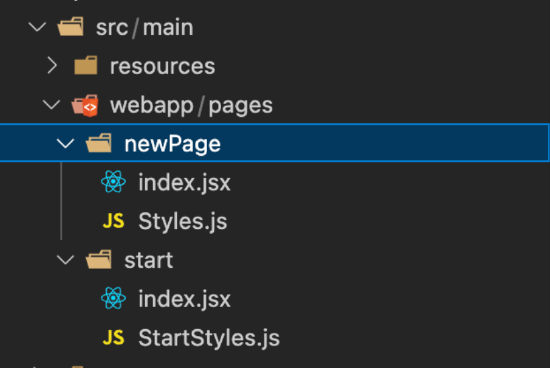
- The code files are automatically generated and you can edit them as needed.

The following video shows the whole process from beginning to end. Note that there is no sound.
Test your code
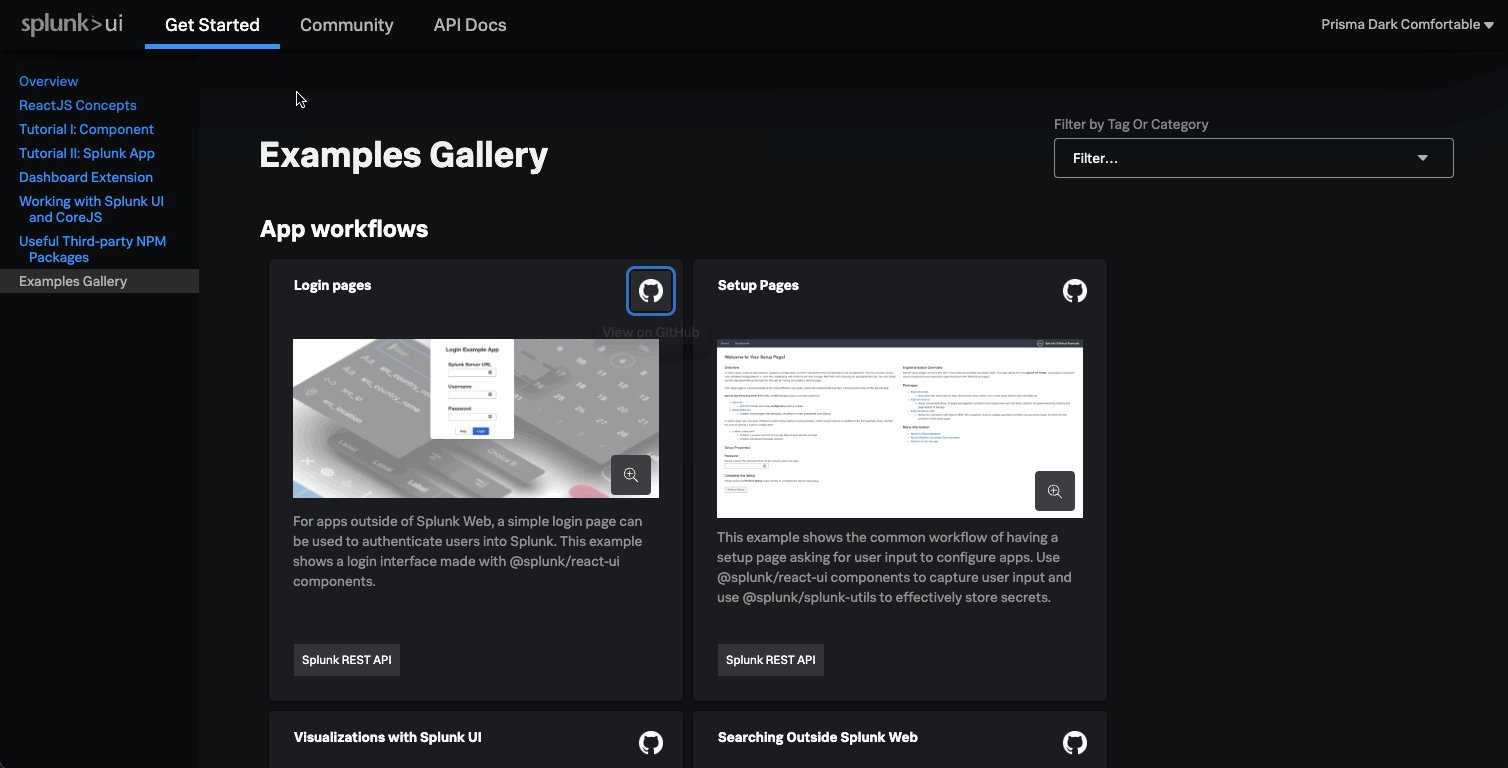
The CodeSandbox feature makes the Splunk UI Toolkit documentation useful and responsive, and provides an excellent reference as you develop your solution. For any code example in the @splunk/react-ui library, you can see a button at the top right of the code field, linking to an isolated playground on CodeSandbox that allows you to interact with that example and prototype any solutions you want to build from it.
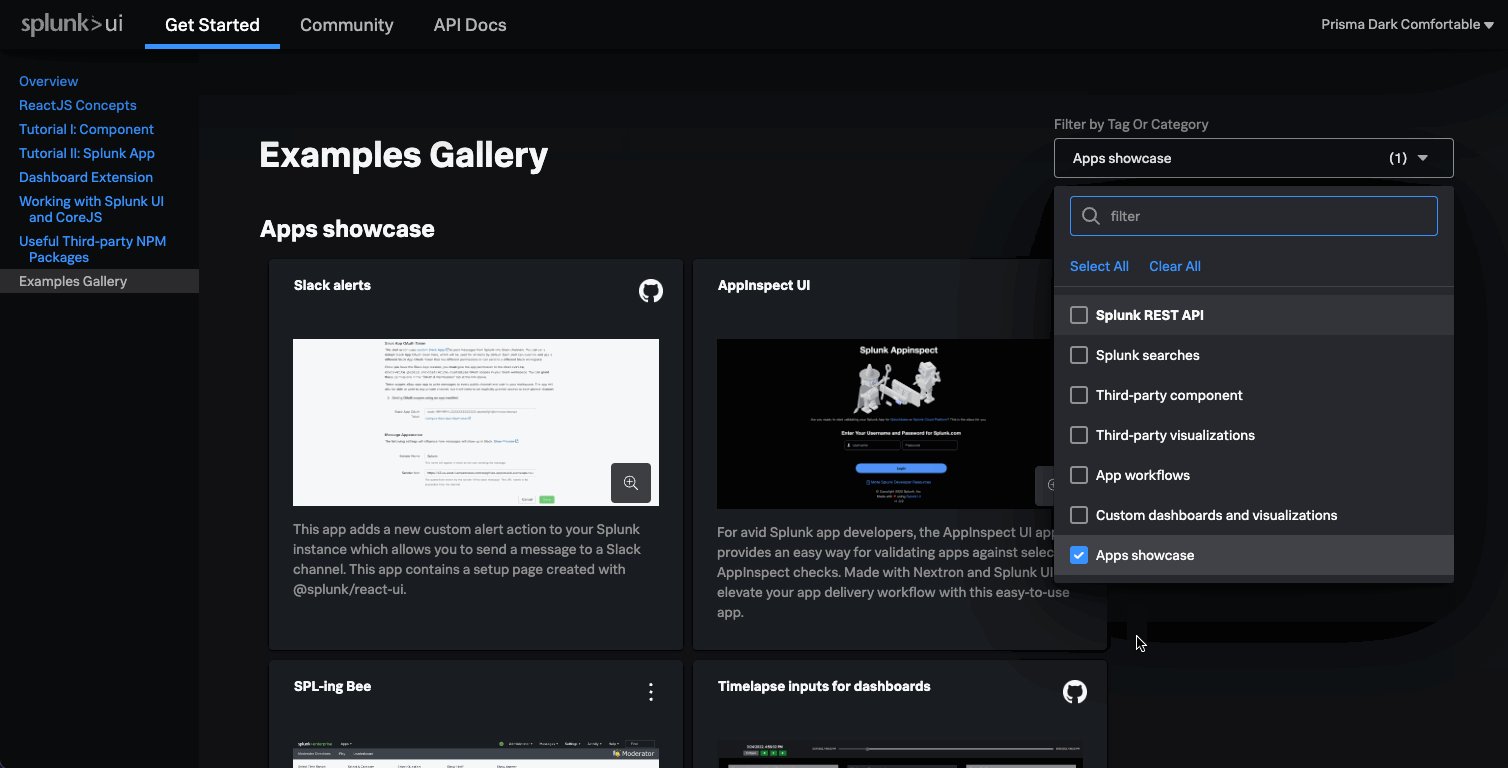
Discover the right example for you with the new Example Gallery experience
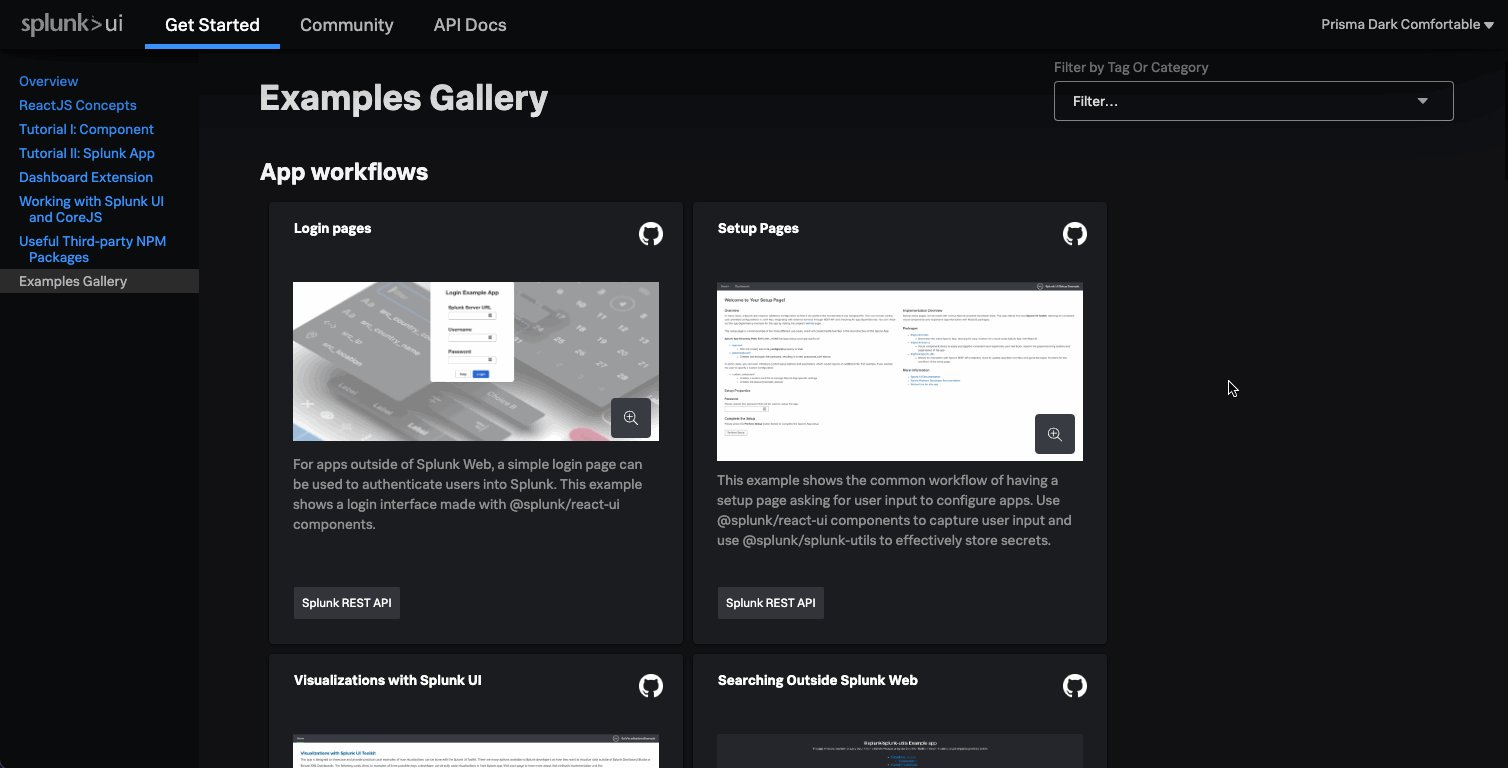
To help users better select which examples would be the most useful for them, in the navigation experience, each example is categorized and tagged to help better indicate what the example does and how it can help you. The categories are:
- App workflows. Common workflows Splunk developers require in their apps. Intended to inspire and be a starting point for developers looking to implement similar workflows with SUIT. However, these are not production ready apps themselves.
- Custom dashboards and visualizations. Specifically showcasing capabilities surrounding the Splunk Dashboard Framework and Splunk Visualizations library. Similar to above, they are meant to be starting points and are not production-ready apps themselves.
- Apps showcase. Public facing apps that are shipped either on Github or Splunkbase. These apps are production-ready and can be used by customers who are interested in what the apps can do for them. For developers, the code in these apps are typically more in-depth implementations of SUIT and can be leveraged for more advanced use cases.
The tags indicate certain aspects included within the code, for example, if that particular app uses Splunk searches or third-party visualizations. The navigation experience also includes a filter search, which can help you find specific examples quickly based on tags or categories.

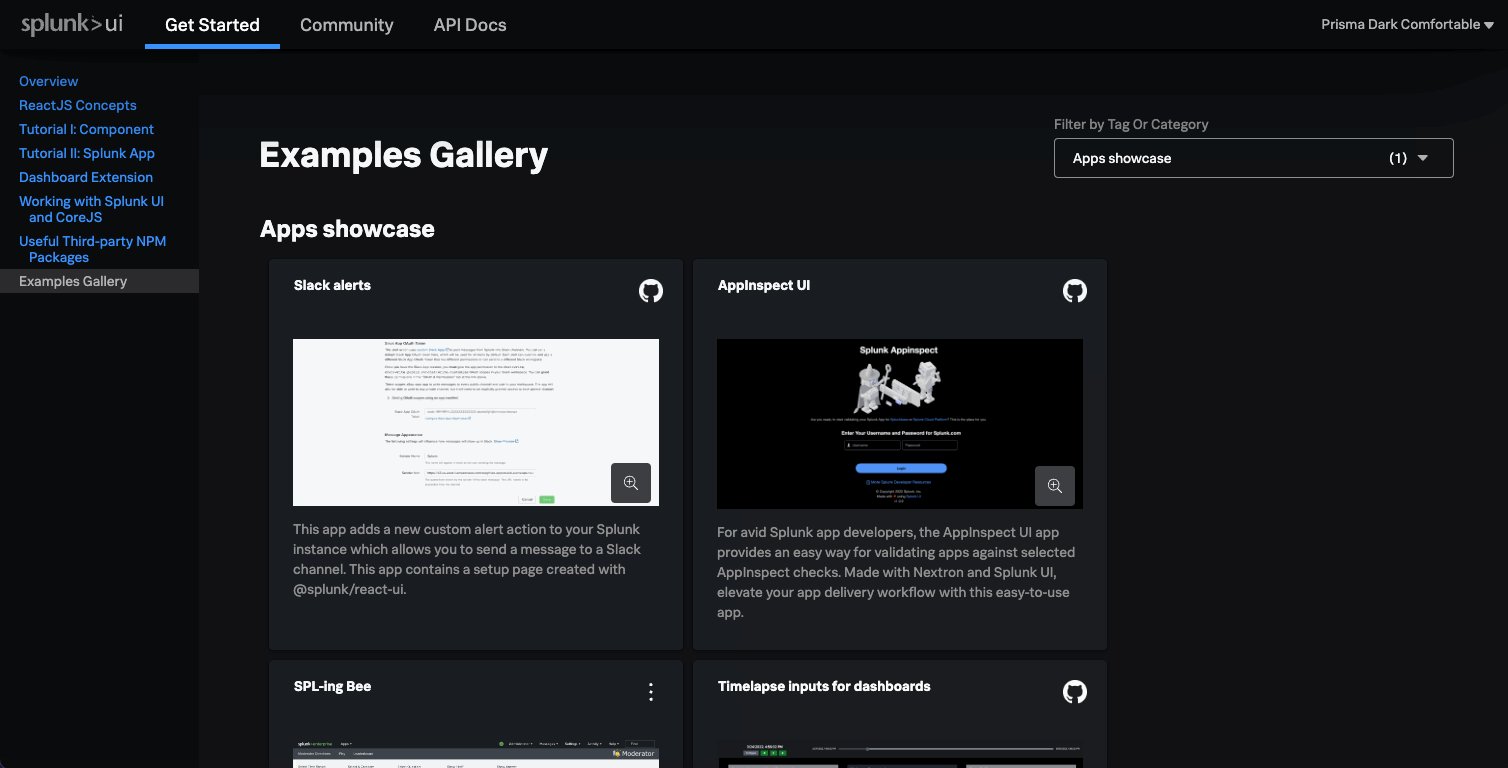
Review the expanded Examples Gallery
The Examples Gallery aims to assist developers new to the Splunk UI Toolkit, and even those who are new to ReactJS in general. Examples consist of:
- Specific implementations of certain packages to serve as living documentation
- Full applications that can be used in your Splunk environment
The greatly expanded gallery includes the use of key packages in the toolkit, as well common use cases such as setup pages and third party visualizations. Here are some of the latest for you to clone, fork, or view:
- Appinspect UI. This showcase app provides an easy way for validating apps against selected AppInspect checks, and combines the capabilities of SUIT with Nextron.
- Login Pages. For apps outside of Splunk Web, create a simple login interface with SUIT to authenticate your user.
- Setup Pages. Developers can use SUIT to create setup pages (which are a standard requirement in many apps) and leverage the @splunk/splunk-utils package to store secrets.
Next steps
The Splunk UI Toolkit is the best resource for front-end developer solutions. For the developer community that is still using previous solutions for Splunk development, the Splunk Developer Portal has been updated with messaging on various pages that helps you learn how to complete similar functionality available in previous solutions with the Splunk UI Toolkit.
Join us on the Splunk User Group Slack on the #webplatform and #splunkui channels where we share our release announcements and new features every month. You can also share your feedback and help us improve our app development experience. The best examples for the Examples Gallery are the ones that directly help in use cases our developers are facing, which is why we want to hear from you about which packages and implementations you want to see more of.
These additional Splunk resources might help you understand and implement this product tip:
- Splunk UI Docs: Home
- Splunk UI Docs: Getting started
- .Conf Talk: Making your Splunk app look sweet with SUIT
- .Conf Talk: Level up your Splunk apps using the Splunk Dashboards Framework and UI Toolkit
- .Conf Talk: React UI and Splunk: Fast, flexible, and really, really, ridiculously good-looking dashboards

